スパムコメントが増えたためスパム対策プラグインを導入したのですが、フィルタのログを見てみると恐ろしいことになっていました…
続きを読む
小学校に入学したときから使っていた学習机に付属していた椅子が限界を迎え始めたため、椅子を買い換えました。
最近色々と出費がかさんでいてあまり費用をかけたくなかったのですが、安いものを買って後悔しても逆に勿体ないので無難に一万円程度のオフィスチェアを物色。
買ったのはBauhutteのCP-07-BK Beam Restというオフィスチェアです。
Bauhutte (バウヒュッテ) オフィスチェア CP-07-BK Beam Rest (ビームレスト) [ コンパクトメッシュチェア オフィスやご自宅のパソコンチェアとして ]
続きを読む
基本情報の試験を受けてきました。
数日前から何故かやる気を消失して試験前の勉強はほとんどしていませんでしたが、自己採点をしてみたところ合格点は越えているようで安心しました。 致命的な見落としをしていない限り合格となると思います。
午後の問題は難しいと言われていますが、覚えていないとわからないというような問題はなく、時間をかけて考えればできる問題がほとんどだったので、難易度で言えば午後のほうが低いと感じました。ちなみに後半の選択はC言語を選択しました。 去年アルゴリズムについて強制的に鍛えられる機会があったので、問題のCプログラムは苦労せずに理解できました。
自分がやった勉強は応募したころ(試験の一、二か月前)に一週間ほど過去問を一日20問ほどやり、それから毎日数問やり続けたくらいですね。
クリティカルパスのような頻出するよくわからないものは一応調べたりもしました。
暗記が苦手なので、アルファベットの略語系は捨てる覚悟であまり覚えませんでした。 結果としてあまり出なかったので運が良かったと思います。
参考書は一応買っていたのですが、過去問での学習が主でした。 正直参考書を読み切るのは活字中毒でもない限りかなりの苦痛になるうえ非効率的だと思うので、過去問をやってわからないところを補うくらいの使い方のほうが効率がいいかと思います。
ちなみに買ったのはこれの一年前の版です。 内容は図と口語調な文章で書かれているのでとっつきやすくわかりやすいと思います。
元から持っている知識などもあるので何とも言えませんが、この程度の学習でも余裕で受かる資格なので難易度としてはそんなに高くない資格なのではないでしょうか。
真面目に勉強できる人なら1週間か2週間前から過去問を解いてわからないところだけ調べていけば難なく受かると思います。
試験とはあまり関係ないのですが、自分の受けた部屋では75人が受験する予定だったようですが27人の欠席がありました。 欠席者が1/3というのは少し驚きました。 やはり試験の2か月前からの応募ということで予期せぬ予定が入ってしまったり忘れてしまったりするものなのでしょうかねー。 受験料も安くないのでさぼりということは考えにくいと思うのですが…

時間があったのでhttp://cover1sea.net/にページを作成しました。
センスはお察しですがjQueryでいろいろ頑張ったので許してください。。。
特に内容はありませんが、とりあえずphpで作ったWebツールのリンクをまとめてあります。
デザインのコンセプトとしては今風のぬるぬる動くスタイルを目標に作成してみました。 ブログとのイメージも合わせたかったのでダークな配色(というかただの黒)でシンプルなデザインにしています。
jQueryでいろいろと動かしているのでJavascriptの有効化は必須です。無効になっているとそもそも表示すらされないかと思います。
不具合・デザイン崩れ等ありましたら連絡してもらえるとありがたいです。
ページを作るたびに思うのですが、フォントって何がいいんでしょうね?
特にこういうデザインが命みたいなページはかなり意識しないといけないと思いますが、よくわからないのでメイリオとsans-serifだけ指定してあります。
一番いいのは最近流行りのWebフォントあたりなのでしょうか。
詳しい方いたらぜひ教えてください。。。

3月の中ごろから教習所に通い始め、今日無事に免許を取得することができました。
最初の乗車では操作が非常に難しく感じ、免許が取れるのか不安さえも感じましたが、一度も試験に落ちることなく通過できました。
ちなみに本免学科試験は100点でした。何も知らなくても8割、学科教習を受けていれば9割は正解するような試験だと思います。 仮免を取ってからほとんど自習はしていませんでしたが、学科試験は仮免も本免も大差なかったので何も問題はありませんでした。
続きを読む
少し前からwindowsを立ち上げてしばらくすると音が消えるというバグが起きていました。
ちょうどwindowsのアップデートのあたりからなったような気がする、ということでシステムの復元で以前の状態に戻してみても状況は変わらず。
解決法を調べて色々と試してみても直らなかったのですが、何度か発症しているうちに音が消える直前にOriginの通知が来ていることに気づきました。
思い返してみればOriginのアップデートも最近ありましたね。
音関連ということで通知音が原因なのではないかと考え、よく表示される通知の効果音を無効にしたところ音が消えなくなりました(今のところ)。

もしかするとまだ今回の起動で発症していないだけで他の原因があるのかもしれないですが、とりあえず様子を見たいと思います。
同じ症状になっている人もいるかもしれないので一応記事にしておきます。
通知音の設定はOrigin→アプリケーション設定→通知 からできます。
以前、BF4(ネット)の高ping化問題が終結しないという記事を投稿しましたが、あれから1,2週間後に日に日にpingが安定し始め問題は収束していきました。 しかし最近、またもや同じように19時~1時あたりでpingが跳ね上がるという問題に悩まされています。
そこで、前回同様tracertを行ってみたところ前回とは違う結果が得られました。
続きを読む
2/18の1:00~8:00の間に、このサイトのサーバであるさくらのレンタルサーバでシステムメンテナンスが行われます。
その間に一時的にサイトが表示できなくなる可能性があるので一応報告しておきます。
平日の深夜帯に行われる上、サーバが停止する時間は短いようですのでそんなに問題はないかと思います。
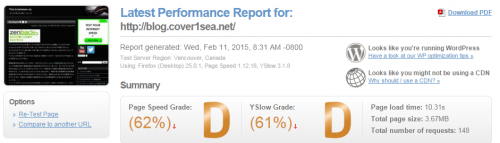
Google先生にお前のページ重すぎ!と言われてしまったので、試しにGTMetrixというサイトで表示速度を計測してみました。

なんとDランク。想像以上に重いようです。
GoogleのPageSpeed Insightsではこのような結果になりました。

PageSpeed Insightsでは改善案が表示されるので、それらを参考に改善をしていこうと思います。
続きを読む

FC2ブログでZenbackを導入していた流れで今のブログにも設置していたのですが、Zenbackによるアクセス流入がまったく行われていないようなので削除しました。 Zenbackはスクリプト盛り盛りで若干重いので効果がないなら外したほうがいいんじゃないかという判断です。
FC2のころを含めても50アクセスも超えない程度だったので、自分のブログではほとんど効果がないようですね。
関連記事の表示は欲しかったので、代わりにプラグインなしで関連記事を表示する方法という記事を参考に関連記事は引き続き表示するようにしました。 同一カテゴリから無作為に抽出ということで以前のようなキーワード解析ほどの精度の関連記事の表示はできませんが、とりあえずはこれでいいかなと思います。 時間があれば関連性のある関連記事を表示できるようなものを作ってみたいですね。 簡単なものならタグの関連でもよさそうですが、記事から自動的に関連性を出すには形態素解析とか使えばできるのでしょうか。。。
ソーシャルボタンもzenbackのものを使用していたので一応新しく付けました。 twitter以外のソーシャルボタンは使われたことがないはずなのでtwitterとfacebookとGoogle+だけにしました。