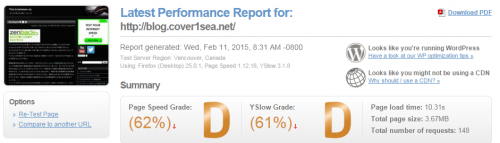
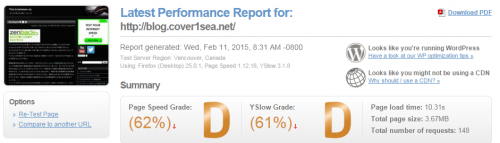
Google先生にお前のページ重すぎ!と言われてしまったので、試しにGTMetrixというサイトで表示速度を計測してみました。

なんとDランク。想像以上に重いようです。
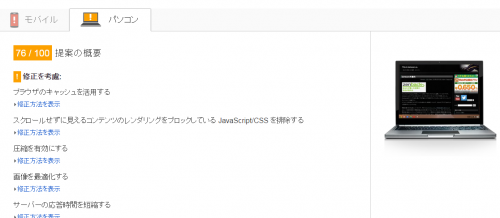
GoogleのPageSpeed Insightsではこのような結果になりました。

PageSpeed Insightsでは改善案が表示されるので、それらを参考に改善をしていこうと思います。
スポンサーリンク
画像を最適化する(必要以上に大きくしない)
自分は画像の圧縮やリサイズなどをせずにそのまま貼り付けているため、とても通信量が増えているようです。
wordpressには自動で縮小サイズの画像を作成してくれる機能があるので、それを利用して縮小。 ただ、元のサイズの画像も見れたほうが便利ですし、かといって画像に直リンクは不恰好だと感じてlightboxを導入しました。 好きなようにやりたかったので自分で作ってみました。 配布されているものと比べると見劣りしますがそれなりのものはできたんじゃないかと思います。
また、背景などの画像もサイズが大きかったため、気にならない程度に圧縮を行いました。
HTML、CSS、Javascriptを圧縮(最小化)する
テキストを圧縮したところで大して変わらないだろうと勝手に思い込んでいたのですが、調べてみると意外と効果があるそうです。 ただ、最適化してコードの可読性が下がるとデザインの変更やメンテナンスが非常に困難になるのであまり乗り気ではありませんでした。 しかし、さすがはwordpress。 出力するhtmlを小さく整形するプラグインを作っている方がいました。 →Autoptimize
これを使えば管理画面での可読性を保ったまま最小化を行うことができます。
有効化を行ってみたところ、自分の環境ではjavascriptの最小化を行うとサイドバーの広告がなぜか消え去るようなので、javascriptの最小化だけ外しています。 このように不具合がおきることもあるので問題がないか確認する必要があります。
ブラウザのキャッシュを活用する
.htaccessファイルにキャッシュの設定を記述することで解決できます。
最低1週間ほどの保存が推奨されているということなので、自分の場合は以下のとおりに設定しました。
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
Javascriptは<script>タグ中にasyncと追記するだけで非同期読み込みができます。 ページの表示よりも後に読み込まれても問題ないjsファイルの読み込みにこれを利用することで読み込み速度が改善されます。 なんでもかんでも付けているとページ読み込み時には実行できるような状態にしておきたいスクリプトなどが効かなくなってしまうのでその点は少し注意が必要です。
その他
wordpress特有の問題ですが、wp_head()関数を呼ぶとhead内に勝手にjQueryが挿入されます。 自分はこれを知らなかったので二重の読み込みを行っていました。
紛らわしかったのでwp_head()関数の前に以下の文を追記し、wp_head()関数内でjQueryを呼び出さないようにしました。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<?php wp_deregister_script( 'jquery' );?>
対策結果
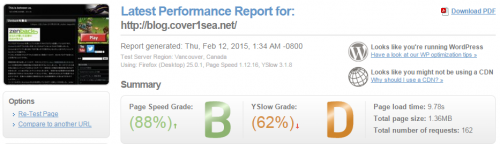
今までに書いた点を改善し、再度表示速度の測定を行ってみました。
改善前


Page Speed GradeはDからBまで向上、PageSpeed Insightsのスコアは30から76まで引き上げることができました。 ページのサイズは2MB以上の削減に成功しています。 標準的なwebページ程度にはなれたんじゃないかと思うので満足です。







コメントを残す