その場の勢いで作ってみるけど特に使い道無くてそのまま放置するアレ。
多分探せば似たようなのすぐ見つかると思うけど作ってみたかったので作成
BF4の人口記録するやつ
CS機の人口は興味ないのでPCしか取ってない。ピーク人口も記録してるけどデータ量増えてから出力させるつもり。まだ出力画面作ってないけどこれ流用するだけだから増えてから作ればいいかな。
goodgamesさんみたいに国内データとか取った方が有用そうだけど、鯖触ったことないのでどこからデータ持ってきているのか謎。
追記: StatsNow!!のサービス停止に伴い、こちらのwebアプリも停止させています.

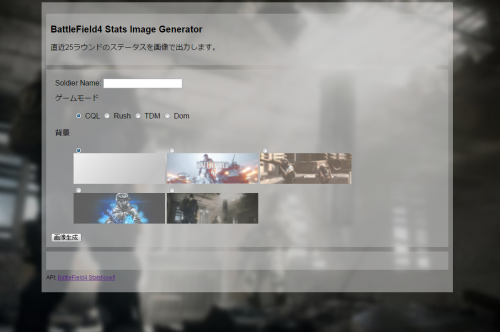
BF4 Stats Image Generator
goodgamesさんのBattleField4 StatsNow!!のAPIをお借りして、RSPMその他のステータスを画像表示するものを作ってみました。
今回作ったものは今までのものよりも使い道がありそうです。
続きを読む
セッションを実装してみたかったので「クリップボード。」というページを作成してみました。
クリップボード。
セッションが切れるまで保存された文章を保持します。 保存期間は設定していないのでデフォルトの保存期間になりますが、その期間については把握していません。 リセットボタンがあるので消したいときはそれを利用してください。
動作としては、入力されたデータをjavascriptで画面に出力し、同時にサーバーにデータを送信してセッション変数として保存する。ページが更新されたときはサーバーからセッションデータを受信して画面に出力する。リセットボタンでセッションを破棄し画面出力もクリアする。といった感じです。
作成に当たってajaxの技術も必要になったのですが、解説にjQueryを使うサイトが多かったのでついでに興味があったjQueryも軽く学習して実装しました。今まで使う機会がなくjQueryに触れてきませんでしたが、なぜ今まで学ぼうとしなかったのかと思うほど便利なライブラリでした。特に要素選択をCSSのようなフォーマットで指定して、それをclick()だとかで直感的に操作を記述できるのは楽ですね。(あまりjavascriptは扱ったことがないですが、若干面倒だったような)
一番感動したのは表示・非表示のアニメーションが一行で実装できてしまうことでしょうか。show()なりslideDown()なりを書けばパッとアニメーションしてくれるのはなかなかすごいと思います。 アニメーション関連は強いようですし、jQueryを使えば動きのあるサイトも楽に作れそうです。
TextUploader v1
PHPの練習にテキストアップローダーを作成しました。 だいぶ前から作り始めていたのですが、時間が割けなくなり予定から大幅に遅れた完成となってしまいました。 PHPの理解がまだ確かとは言えないので、不具合がある可能性はあります。
時間ができれば少しづつ改良を加えていくつもりです。 デザインはブログのものを流用しましたが、そちらはあまりいじるつもりはありません。どちらかというとPHPの練習台として使うことが目的なのでhtml/cssまわりに時間を割きたくないためです。 それに時間がかかる割りに見栄えも大して変わらないと思うので。。。 ブログとの区別のために多少は変えるかもしれませんけどね。