AWSを触ってみたかったので、手始めとして設定の労力が小さそう&ランニングコストが低そうなRoute 53を使ってさくらのレンタルサーバーDNSサーバを変更してみました。
はじめに
さくらのレンタルサーバーで独自ドメインを使用する場合、通常は独自ドメインがさくらのDNSサーバを参照するように設定します。
この設定をすると、ドメインのDNSレコードを自由に設定できなくなりサブドメインをさくら以外で使う、などができなくなります。
このデメリットはさくらとは別途でDNSサーバを使えば回避できるので、AWSのDNSサービスであるRoute 53を使うように変更してみました。
DNSレコードの確認
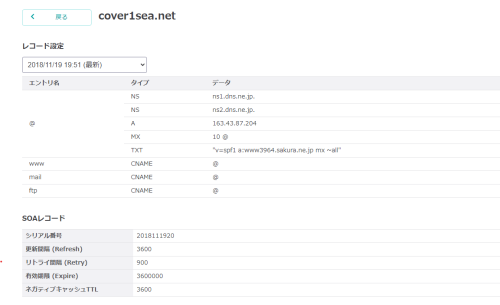
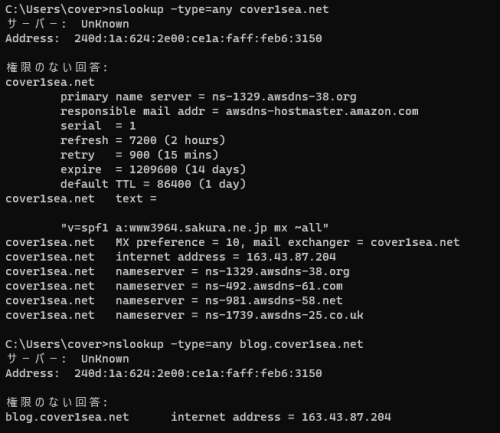
まずは今のDNSレコードの情報をさくらのレンタルサーバーから拾ってきます。
管理画面からも見れますし、

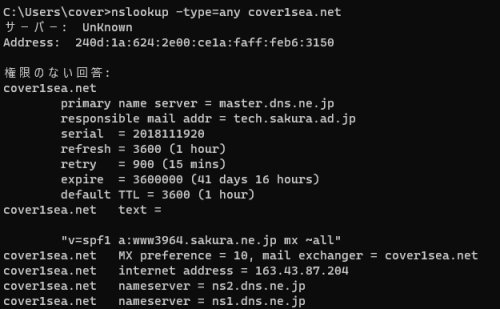
nslookupでも見れます(サブドメインの情報は指定しないと見えませんが)。

Route 53の設定
次に、AWS Route 53の設定をします。
今回はドメイン自体はお名前ドットコムから移管せず、DNSサーバだけRoute 53に変更するので、「ホストゾーンを作成」を選択します。

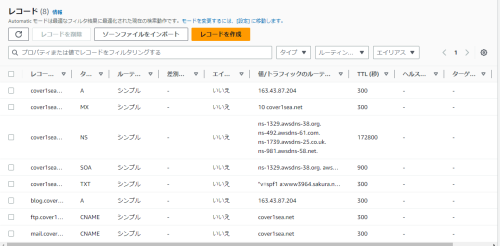
DNSレコードをさくらのDNSレコード情報を参考に設定していきます。
さくらのレンタルサーバーが固定IPなのか不明ですが、固定であると信じてAレコードに同じIPを設定します。
ftpは別URLから入っているので要らないような気もしますが、不具合起きても嫌なので設定しておきます。

お名前ドットコムの設定
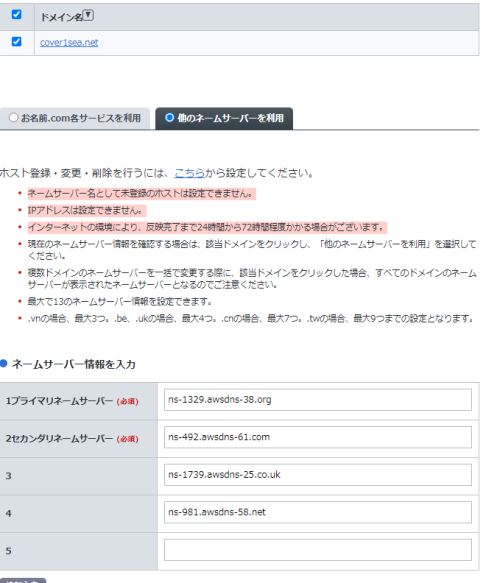
最後に、お名前ドットコムでネームサーバーを設定。
Route 53に初期で入っているNSレコードを指定しています。

この設定をRoute 53の設定の前に行うとDNSレコードが設定されていない期間ができてしまうので、Route 53の設定が完了してから行う必要がある…はずです。
動作確認
設定が完了したら、しばらく待ってからnslookupで確認。

しっかり変わってますね。
この状態でBlogもアクセスできることを確認。
Route 53が思っていたよりサクッと設定できたので、作業は一時間くらいで終わりました。
サーバ立てて初期設定してDNSサーバの設定してセキュリティの設定して~とかやってたら半日くらいはかかりそうなことを考えると、AWSのお手軽さが実感できる作業でした。
しばらくはサブドメインに適当なWebサービスを割り当てて遊ぶくらいしかやらないと思いますが、ゆくゆくはブログもLightsailやEC2とかに移したいですね。






コメントを残す